Users
Attorneys who own small to large firms.
Objective
Attorney Tools required a responsive website accessible from any device, providing details about their product offerings.
Goals
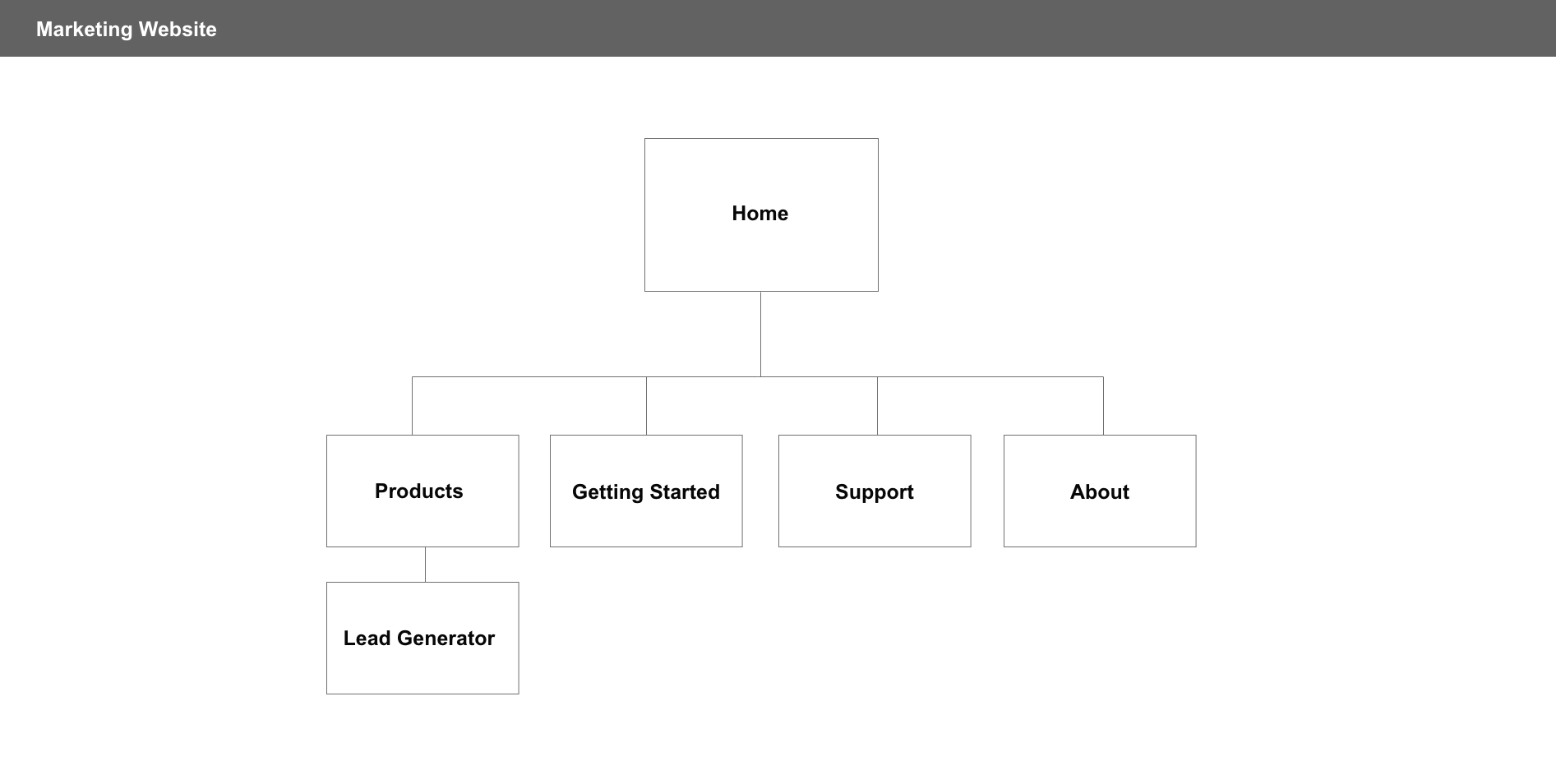
1. Develop information architecture
2. Define brand colors, fonts, and other elements
3. Design new marketing website, landing pages, and emails
4. Code website
Background
Attorney Tools is a startup company that specializes in developing Software as a Service (SAAS) products for attorneys. Attorney Tools offers tools that enhance and streamline the processes of legal professionals. Drawing a parallel, it can be likened to essential tool suites like Microsoft Office or the Adobe Creative Suite.
Process
I initiate every new project with thorough research into the industry landscape. In examining various companies with similar product offerings, I observed that their competitors' websites were outdated, challenging to navigate, and lacked information clarity.
Upon understanding Attorney Tools' desire for a modern and straightforward website, I conducted initial video calls with the client and sent over a questionnaire to gather further insights.
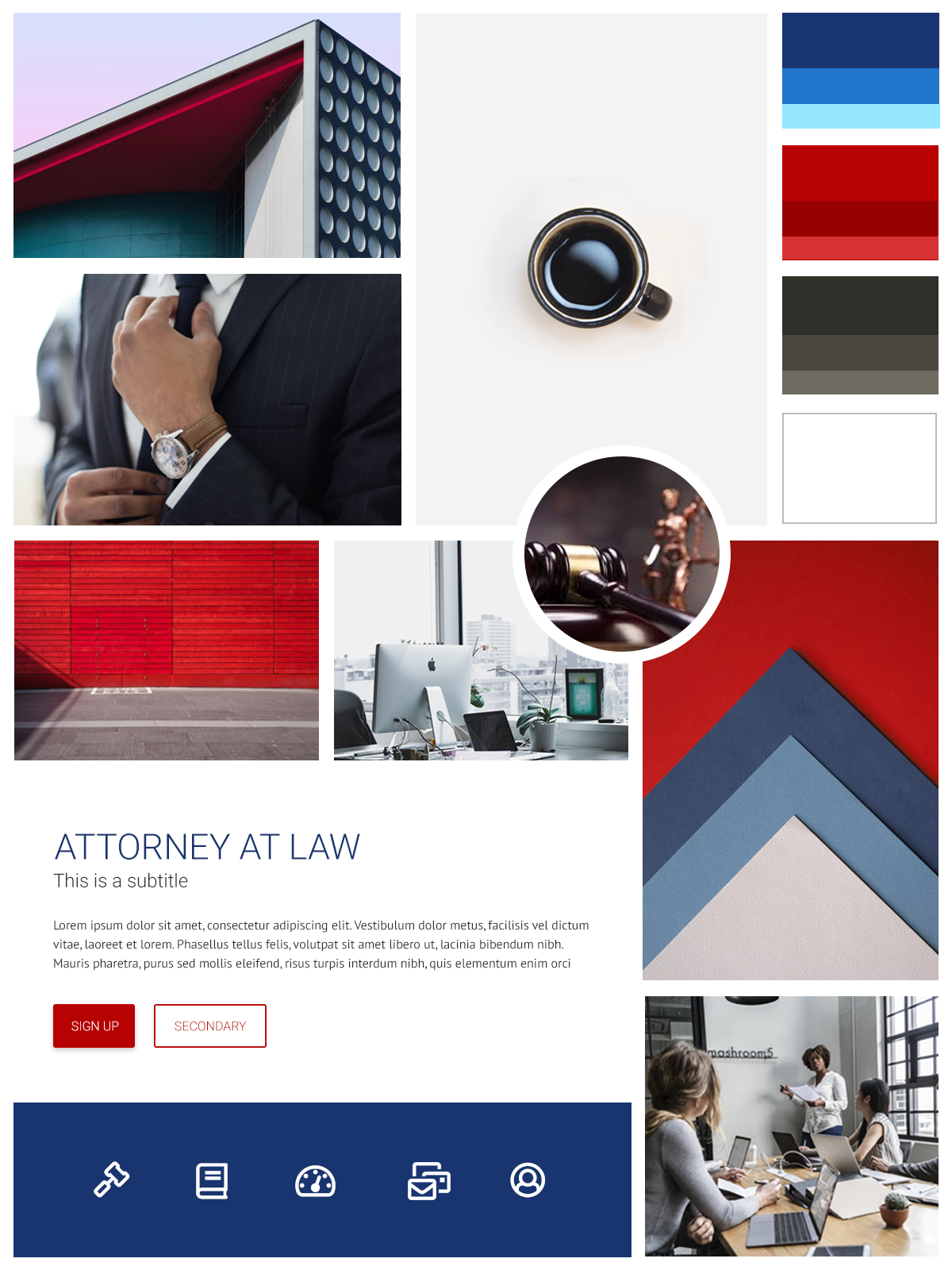
Leveraging the research findings, I formulated the architecture for the website and developed the brand's look and feel. In the realm of branding, I find it beneficial to create moodboards to encapsulate the overall brand ambiance. For Attorney Tools, I opted for bold colors, clean and simple lines, and straight fonts, aiming for a bold, strong, yet approachable feel.
Upon receiving approval for the branding direction, I proceeded to create wireframes for the website. Unfortunately, user access was limited due to the company being a start up.
Gather Insights and Requirements
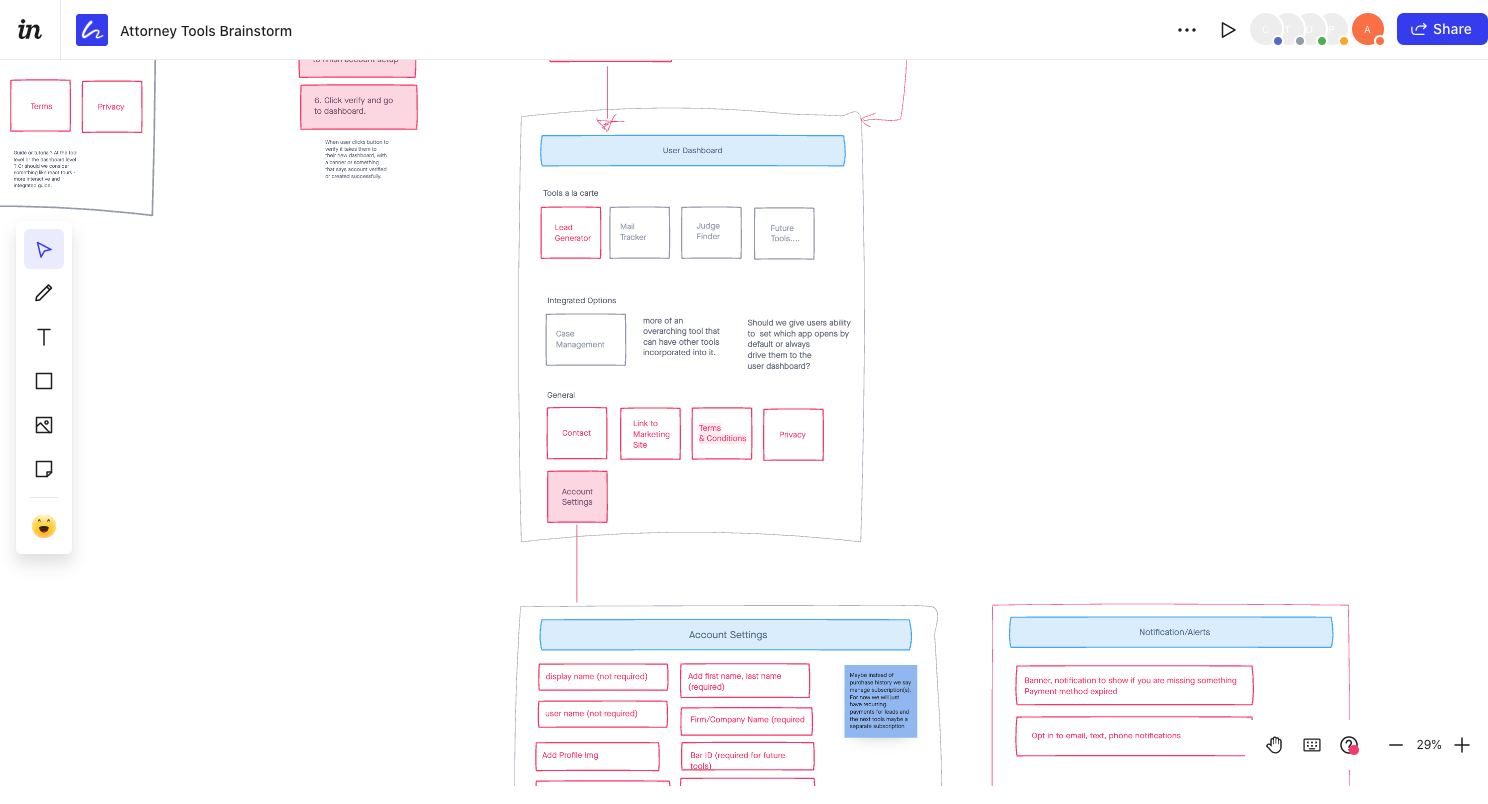
I utilized research findings to craft the architecture for the site. Additionally, I collaborated closely with a small team, contributing to sketching out ideas and fostering collaboration within the group.


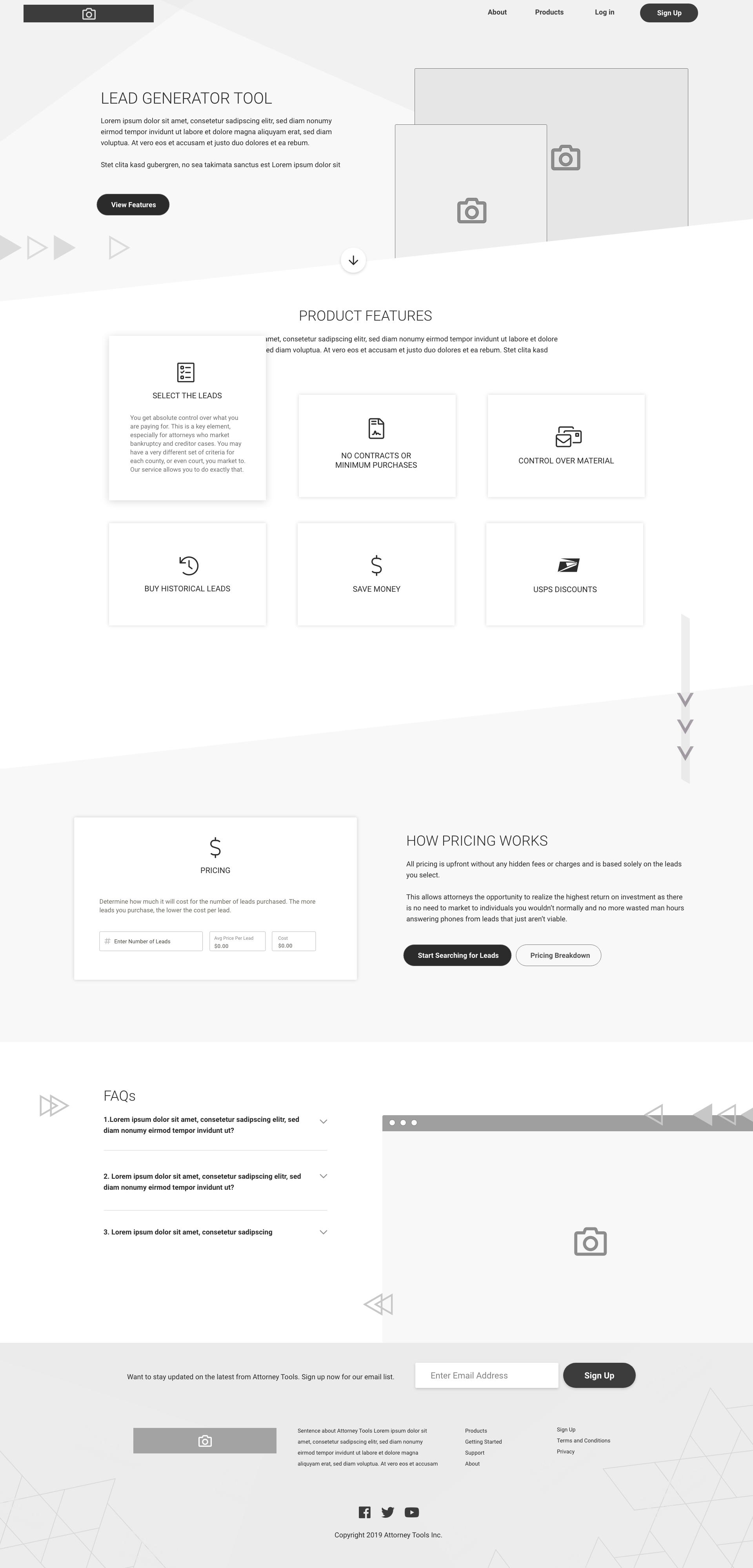
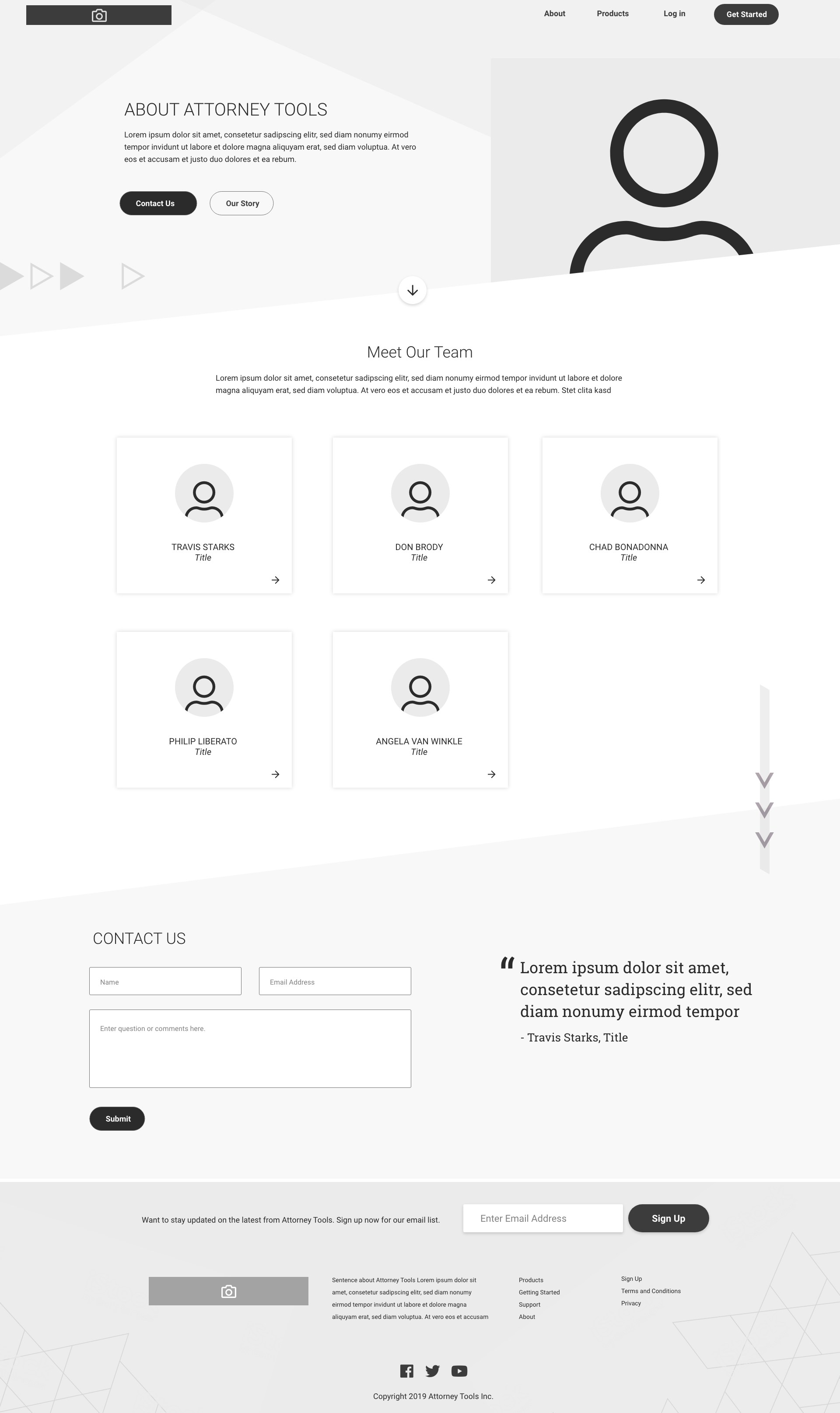
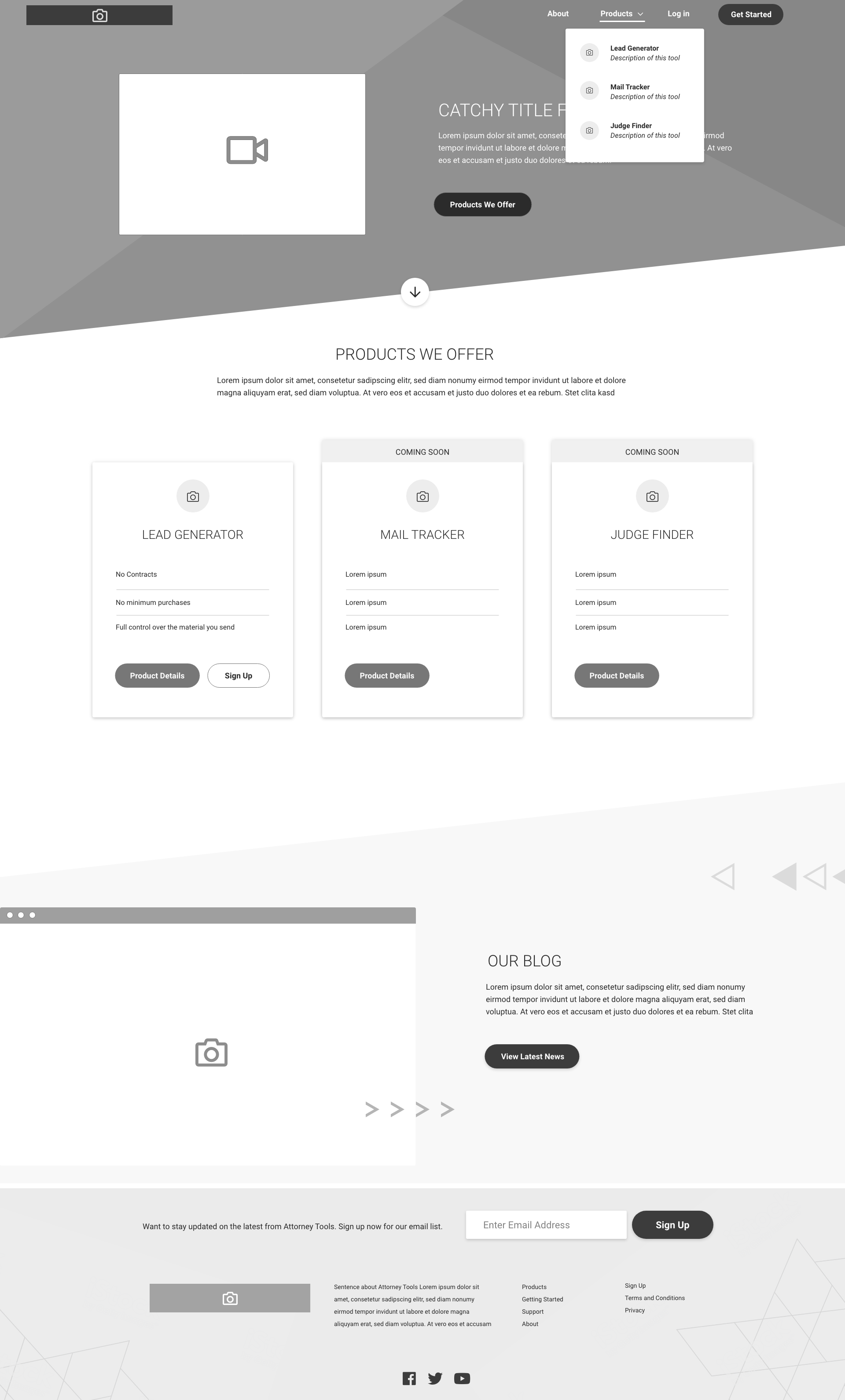
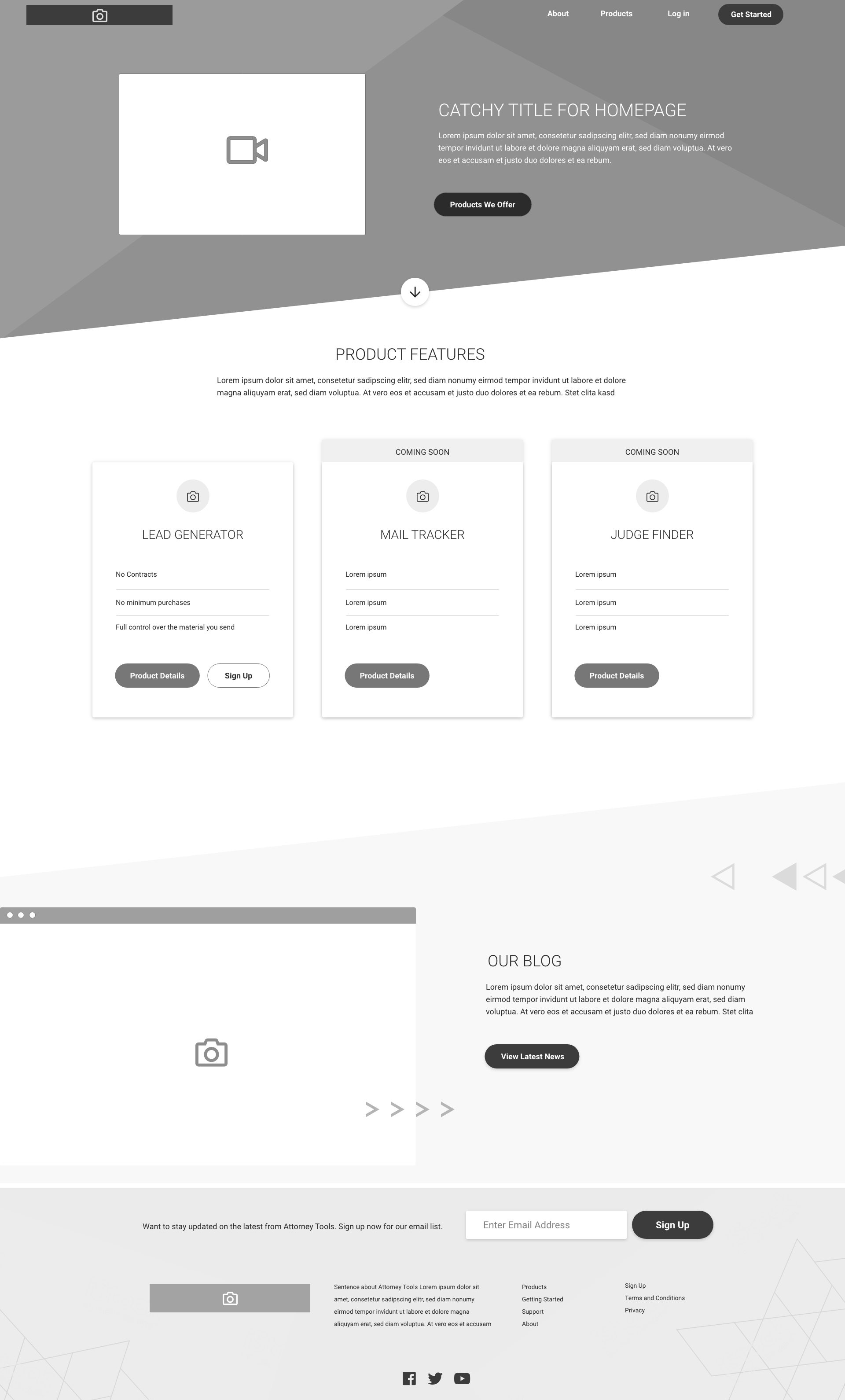
Wireframes
I created wireframes for the website as they serve as a valuable tool for the client and me to conceptualize the overall layout, content placement, and components of the new site. They eliminate distractions such as text, imagery, or colors.

Moodboard




Designs
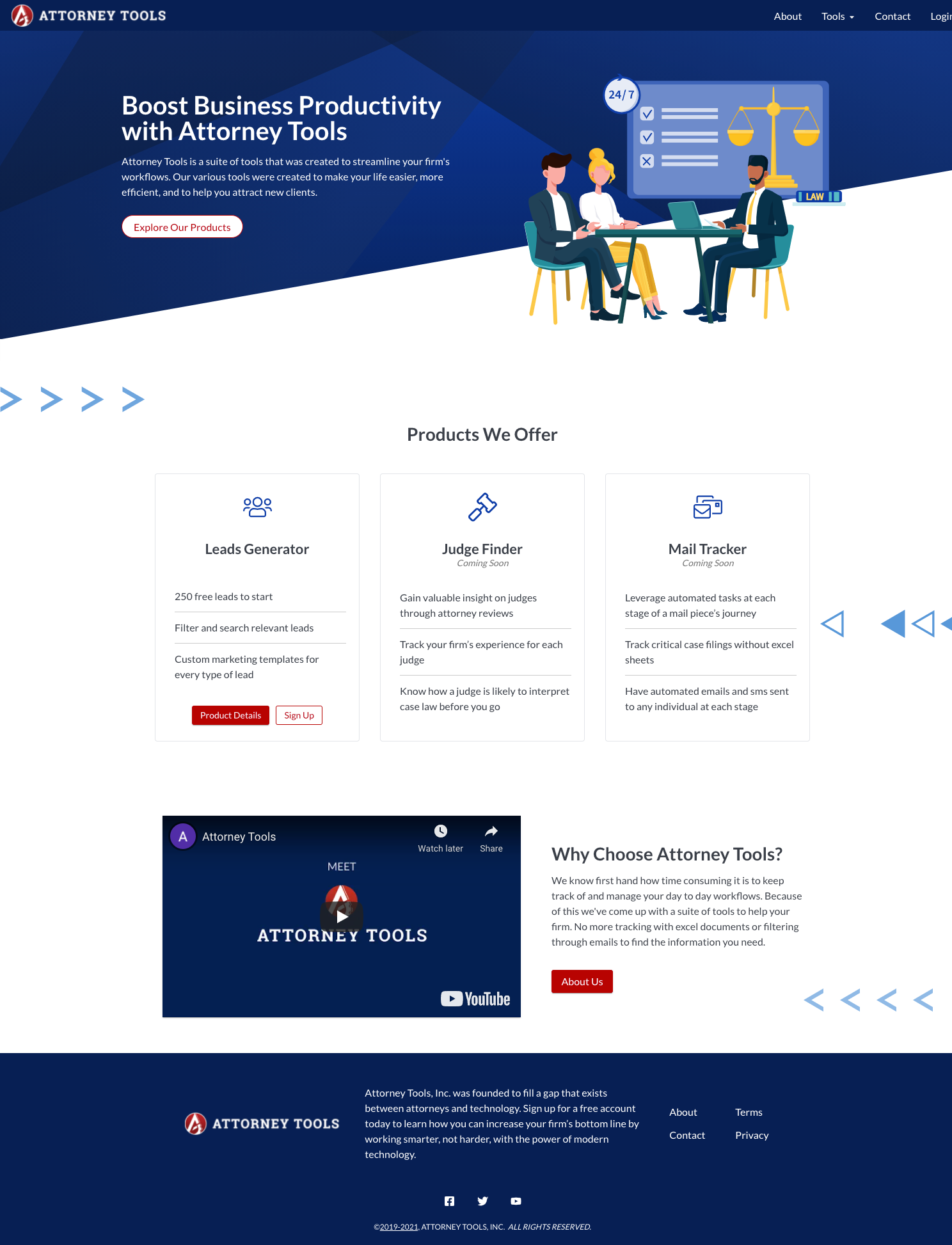
Subsequently, I transitioned to developing high-fidelity mock-ups for the marketing website, drawing inspiration from the established moodboard and standards to shape the overall look and feel. Collaboration with the developer was integral, as they assisted in helping me code the website.
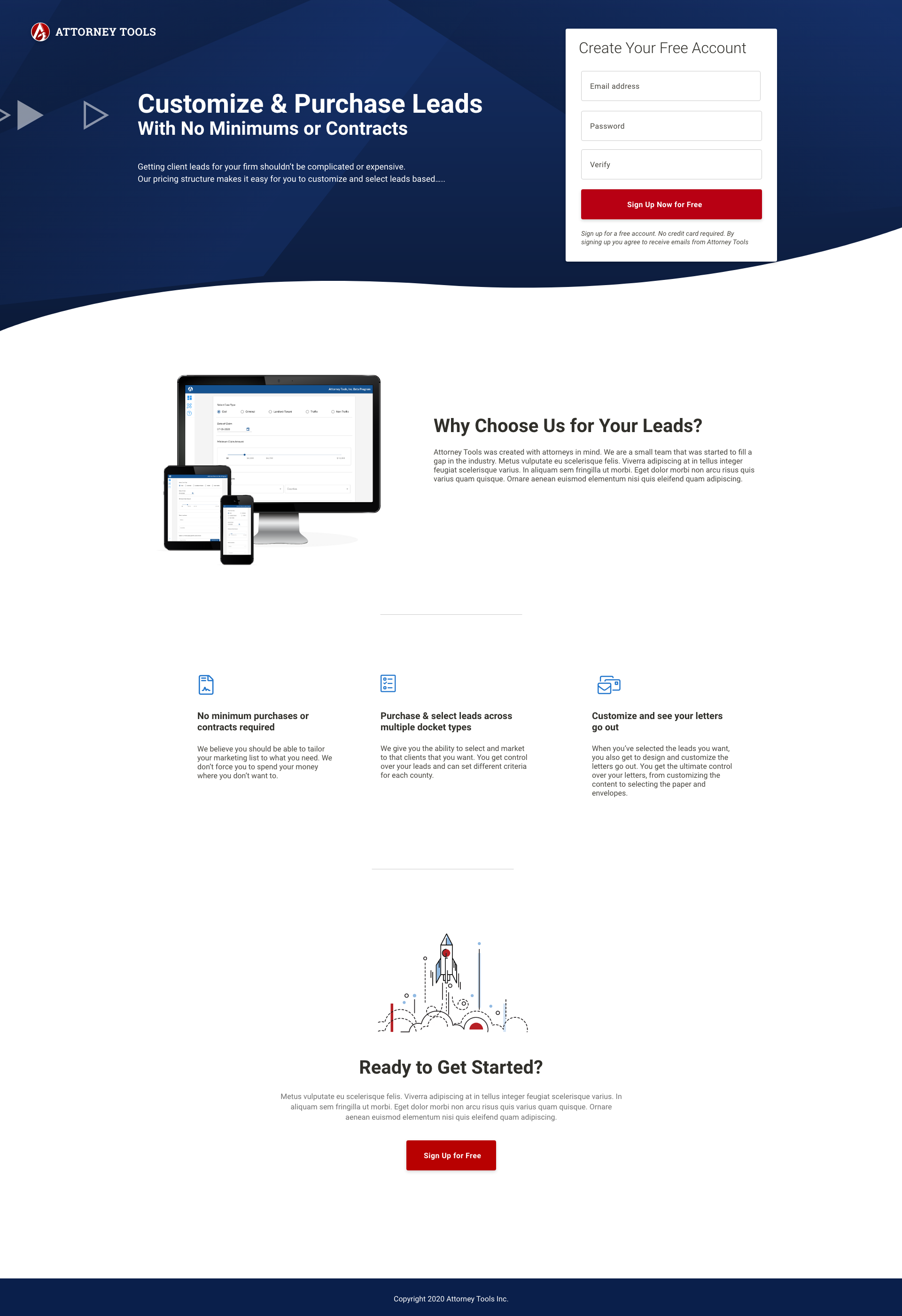
In addition to the marketing website, Attorney Tools also needed a dedicated landing page to showcase their product offerings.

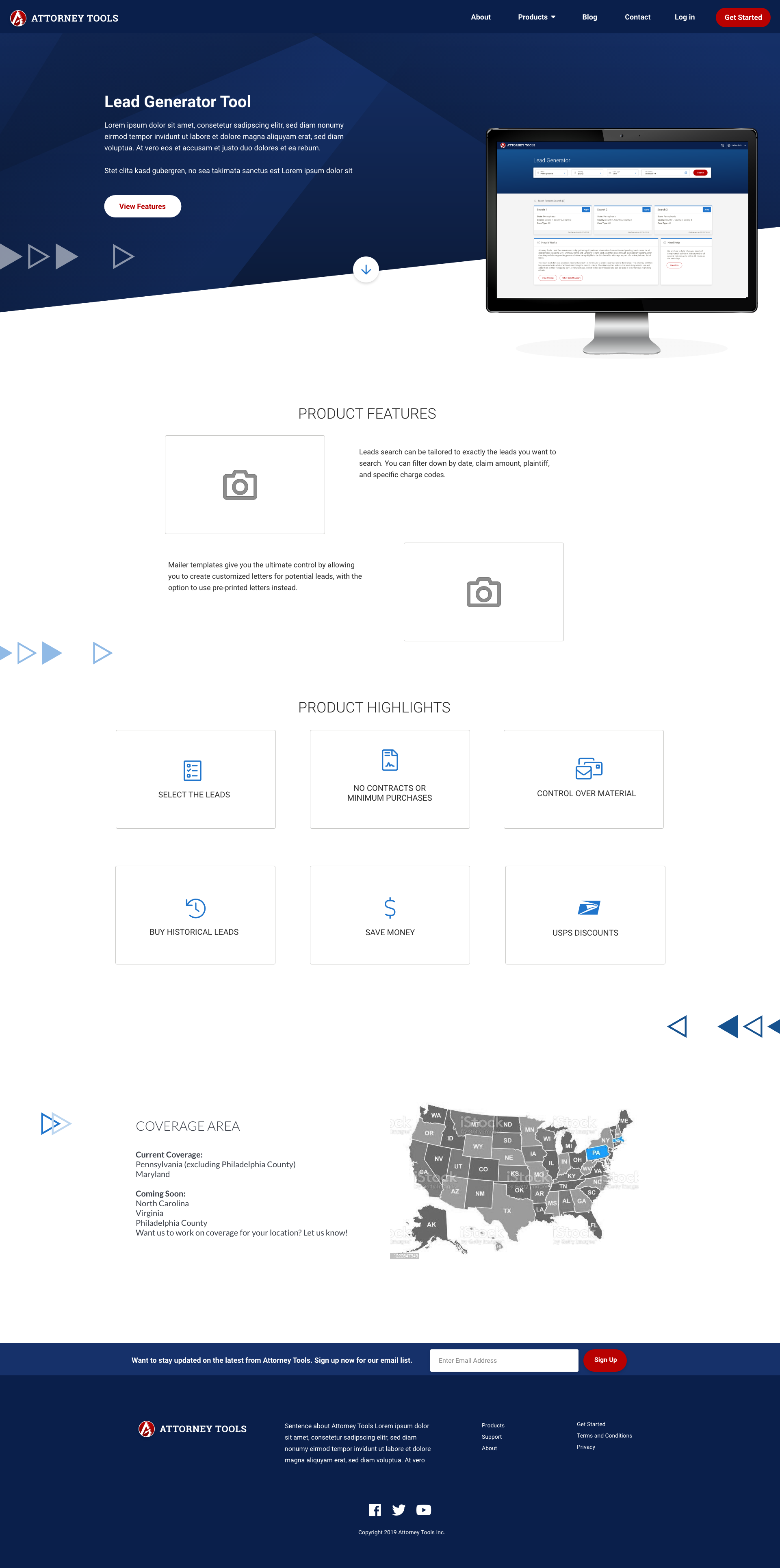
Homepage

Interior Page

Landing Page
Outcome
The website received positive feedback thus far, though it is in the early phases and hasn't generated conversions as the organization is refining its product offerings. Future plans involve more aggressive marketing once additional products are available. I am eager to commence user tracking on the site and use the data gathered to inform future design enhancements.